WooCommerce Buttons with Icons
Adding an icon to your WooCommerce Add To Cart buttons can be done easily with some custom CSS.
You can change the add to cart button text via Button Customizer for WooCommerce, but we believe that it would be an unnecessary bloat to add icon options to our plugin. We believe in keeping our plugins and your site as fast and performent as possible!
We received a support request for adding icons to the buttons and here’s our extended answer.
So, how can I add icons to the WooCommerce buttons?
First, install your favorite icon libary. We recommend the Font Awesome plugin.
- Install the Font Awesome Plugin
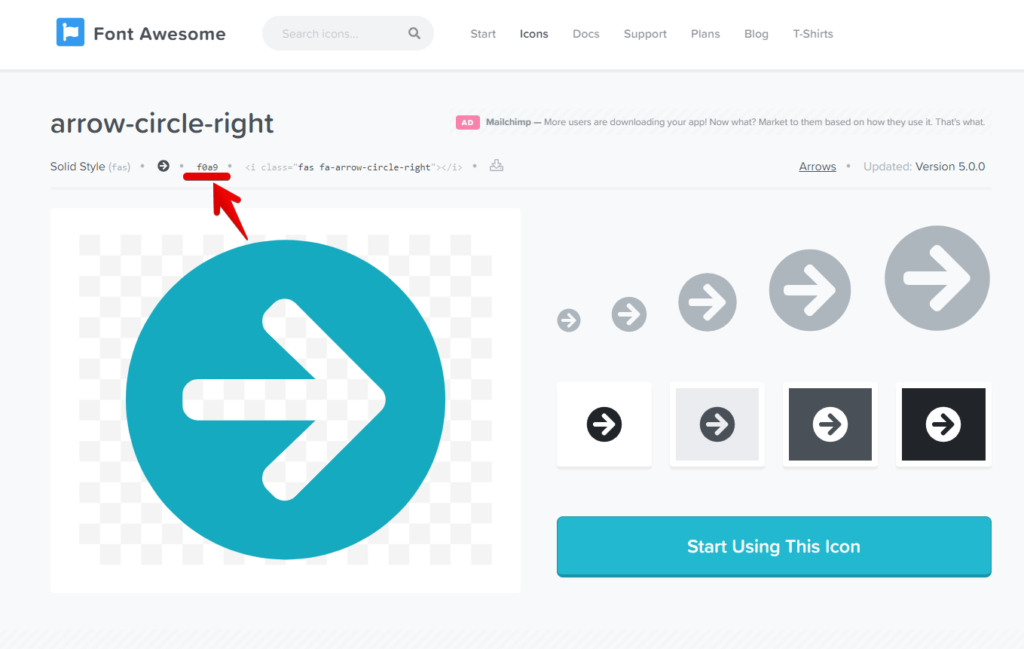
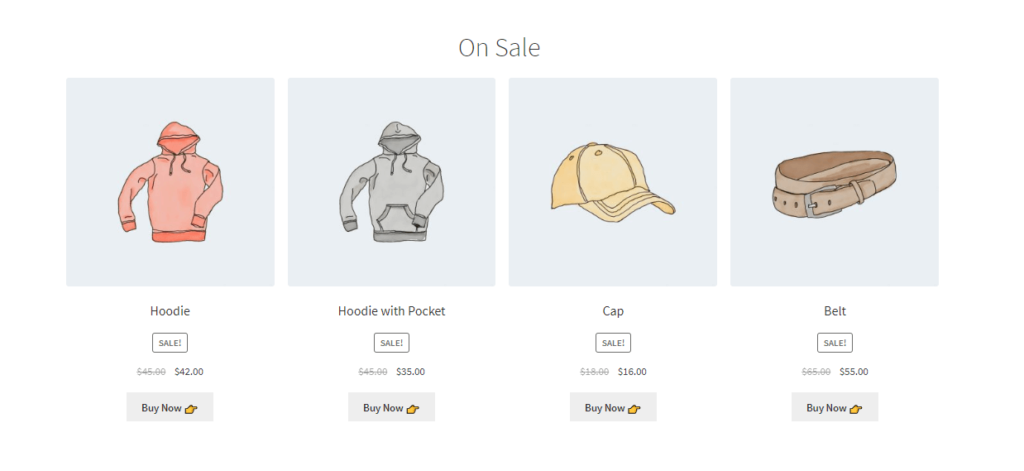
- Find the icon you wish to use. We’ll use the arrow icon.
- Copy the unicode of the icon. Ours is f0a9
- Apply the icon unicode via CSS.

Now that we have the unicode, we can get the CSS ready. We are adding ours to the WordPress customizer for convenience.
.add_to_cart_button::before {
font-family: fontAwesome;
content: "\f0a9\00a0";
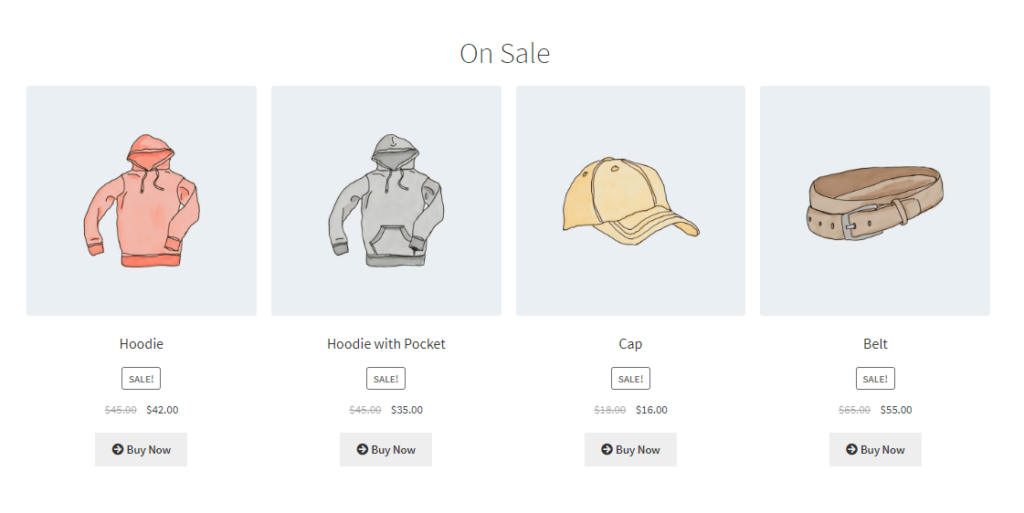
}Code language: CSS (css)The snippet targets the add to cart button via the HTML class and then adds the Font Awesome Icon before the button text.

This method can be applied to any button in WordPress and WooCommerce. Your icons will always be updated and you can use them anywhere. That’s it, have fun adding icons!
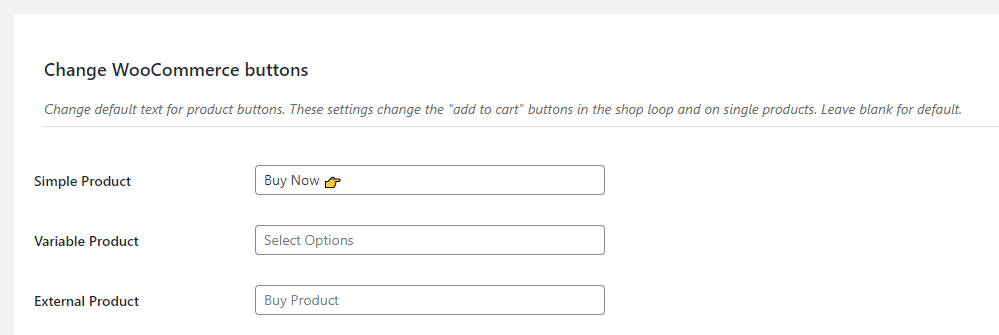
Adding Emojis to WooCommerce Buttons
You can add any emoji to the WooCommerce buttons using the Button Customizer plugin. All you need to do is place the emoji within the button text and save.

Remember that emojis look different on different devices. If you need your store to look the same on every device, then I’d recommend using the Font Awesome method.

If you aren’t yet using the Button Customer for WooCommerce, then you can download it for free in the WordPress plugin repository.