Overview
Features include
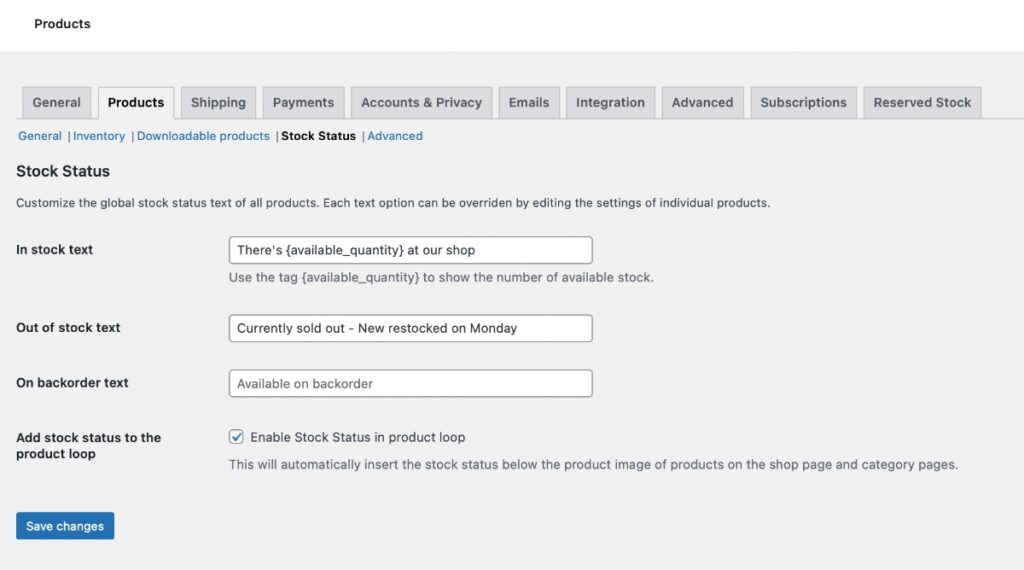
- Set global “in stock”, “low stock”, “out of stock” and available “on backorder” text, inside the WooCommerce settings page.
- Set stock message per product and product variation by editing the product directly. Product messages will be prioritised over the global settings.
- Enable stock status messages to display inside the product loop. e.g on the shop and category pages in WooCommerce.

Why customise the stock text?
- Let customers know when each product variation is back in stock.
- Let customers know useful information about the stock status. e.g When a product ships.
- Provide details for product backorders.
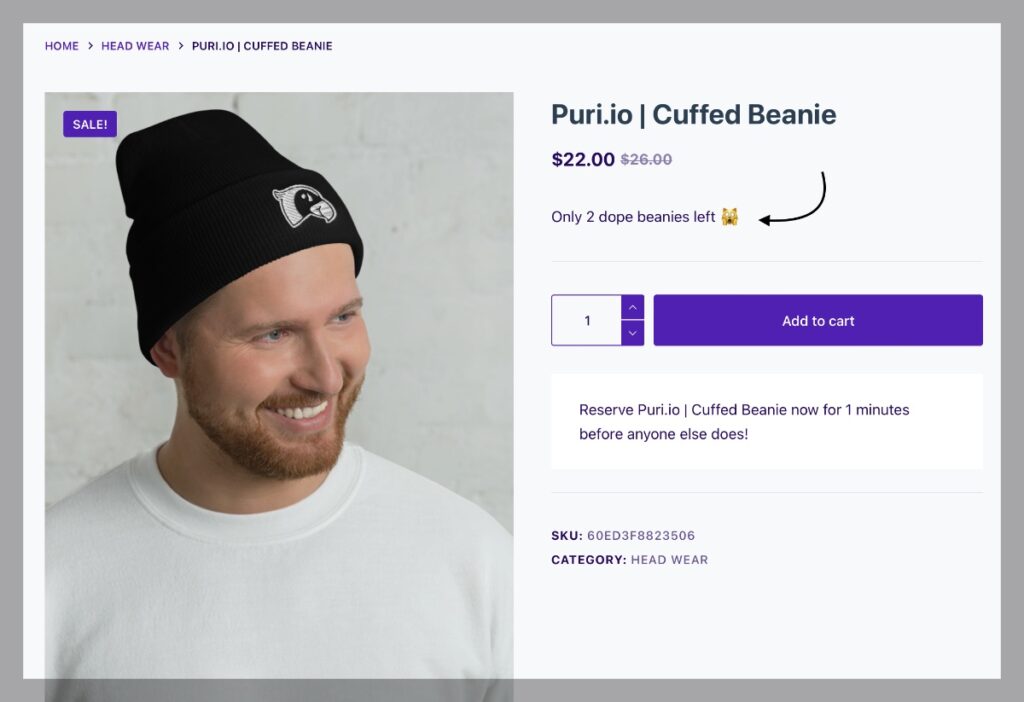
- customise the in stock message per product.
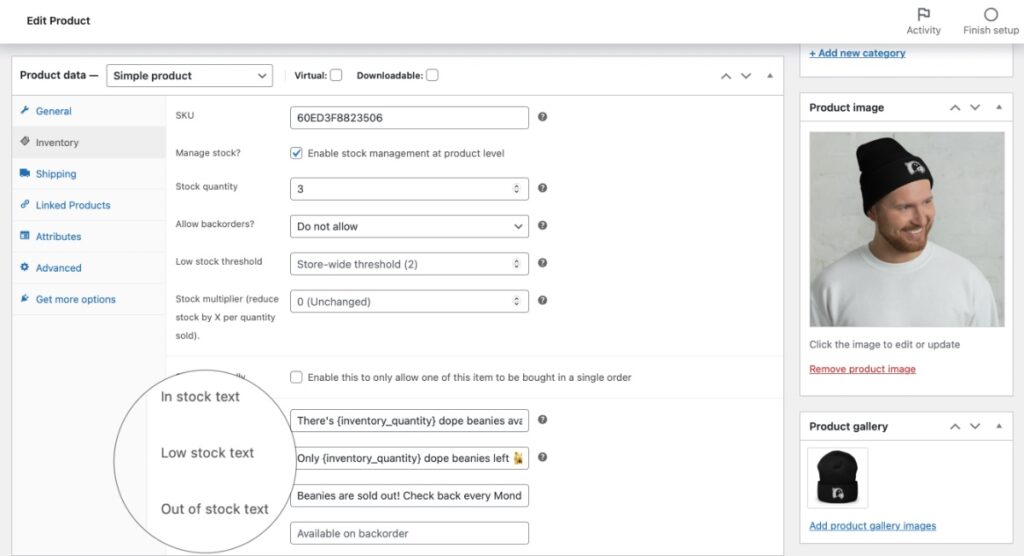
How to change the stock status text for simple products?

Each product type in WooCommerce can have it’s own unique and custom stock status after installing our plugin.
- Firstly into the WordPress admin and click on Products in the sidebar.
- Go the the it screen of any product.
- Fill out the text fields regarding stock text.
- Save!
Product fields are prioritised and will be shown instead of the global text fields.
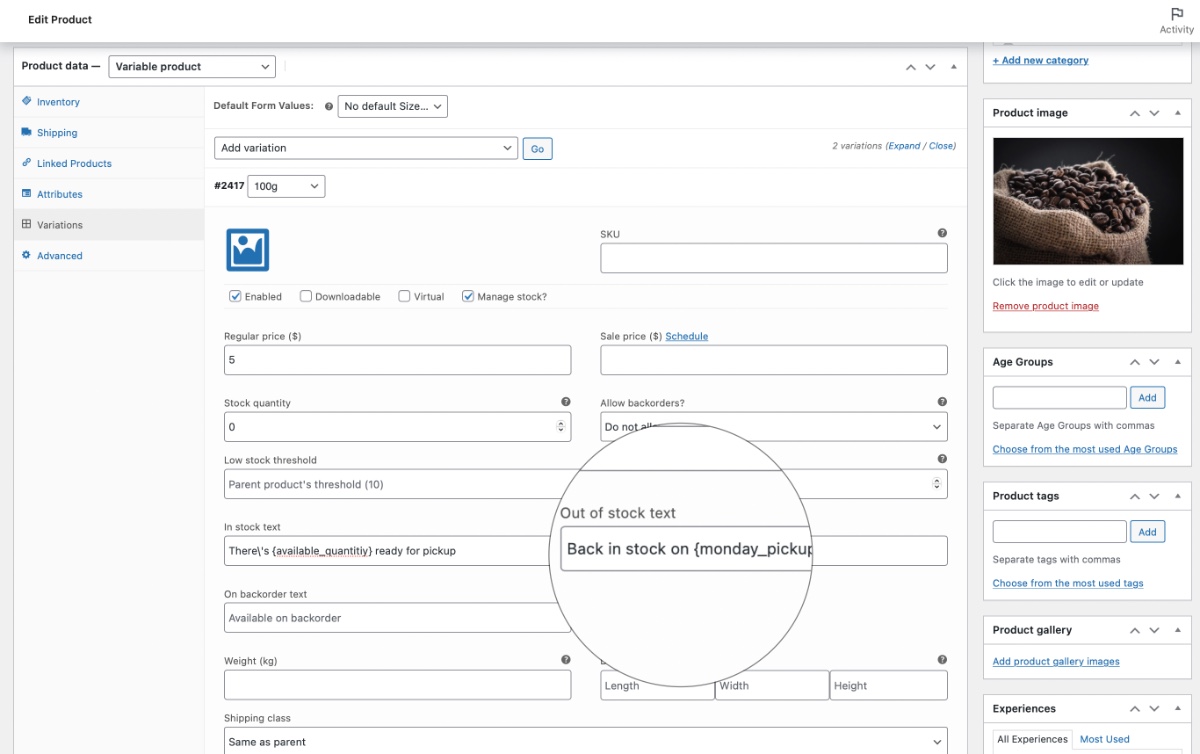
How to change the stock status text for variations?
- Navigate to a variable product and click on variations.
- Each variation will have it’s own set of text fields where you can set the custom stock status.
- Save!
Product Variation fields are prioritised over global fields, and will be shown when the customer selects a variation on the sales page.
Enable stock status on shop & category pages
Our Stock Status plugin includes a feature to enable the stock status fields to appear for each product in the WooCommerce loop.

- Shop pages with multiple products
- Product category & archive pages with multiple products.
Reserved Stock Pro Integration
If you are using Reserved Stock Pro you’ll be able to insert some additional tags within your product stock messages.
- {inventory} – The total amount of stock on a product. (default)
- {reserved} – The amount of stock current reserved by all customers.
- {available} – The amount of free stock customer can reserve.
Create custom stock tags
The real power comes with creating dynamic tags. You can easily add custom tags to you product stock messages with a few lines of code.
Create any dynamic tags via PHP snippet.

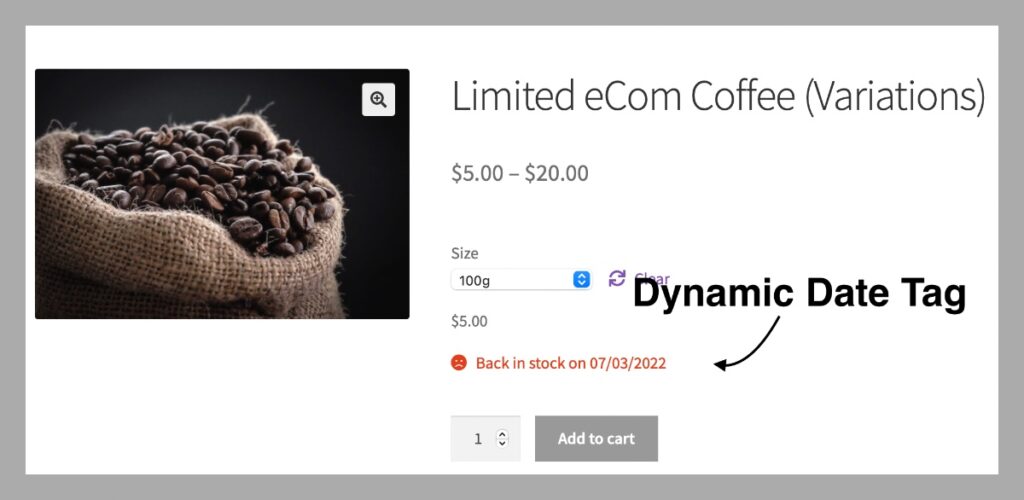
Example: Dynamic dates when products are restocked.
Let’s say your product is back in stock every Monday. We can create a dynamic tag called {monday_pickup}. The tag will always display the date of the next Monday. Customers will always be informed and know when to return to your shop with useful contextual stock messages.
We can add any Dynamic tag via PHP snippet.
/**
* Create a dynamic date tag to use with Stock Status for WooCommerce by Puri.io
*
* @param [type] $tags
* @param [type] $product
* @return void
*/
function puri_custom_next_monday_pickup( $tags, $product ) {
// Set the WordPress timezone and find monday.
$datetime = date_create( '@' . time() );
$datetime->setTimezone( wp_timezone() );
$datetime->modify( 'next monday' );
$datetime->format( 'd/m/Y' );
$tags['{monday_pickup}'] = $datetime->format( 'd/m/Y' );
return $tags;
}
add_filter( 'pwss_dynamic_text_tags', 'puri_custom_next_monday_pickup', 10, 2 );
Code language: PHP (php)
How to change stock message color?
Typically your WordPress theme will control the colors of each stock status, however you can override them by adding CSS.
p.stock.out-of-stock {
color: red;
}
p.stock.in-stock {
color: green;
}
p.stock.available-on-backorder {
color: orange;
}Code language: CSS (css)Reviews
Before I even purchased the plugin, Morgan added instructions for customising the message colour as soon as I asked if it was possible. Nice touch that it integrates with the Reserved Stock plugin too! I had it all looking just as I wanted within 5 minutes of installing.
Thank you Team Puri.io! 🙂
You must log in and be a buyer of this download to submit a review.