How to Add Custom Buttons to Your Countdown Timer Message

Adding a Cart Button to Your Countdown Message
Enhance your countdown timer’s effectiveness by adding clickable buttons that guide customers directly to their cart. Our plugin supports HTML in countdown messages, making it easy to create professional-looking call-to-action buttons. Here’s a step-by-step guide to implement this feature:
- Navigate to the Checkout Countdown settings page
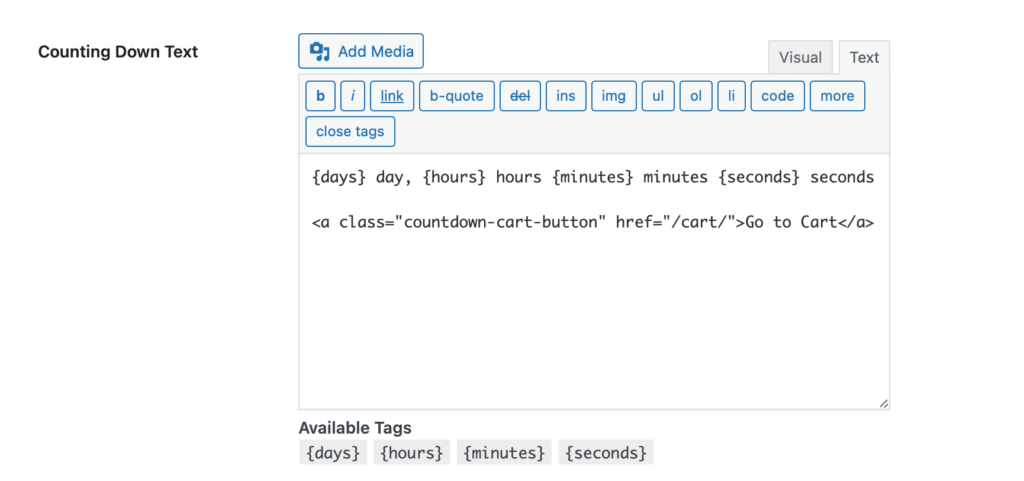
- Locate the countdown message text editor
- Switch from ‘Visual’ to ‘Text’ mode using the tabs
- Insert the HTML code for your button
Example Code:
<a class="countdown-cart-button" href="/cart/">Go to Cart</a>Code language: HTML, XML (xml)Remember to replace “/cart/” with your actual cart URL if it’s different on your store.
Customizing Button Visibility
To create a seamless user experience, you may want to hide the cart button when customers are already on the cart or checkout pages. This prevents redundant navigation options and keeps your interface clean and professional.
CSS for Conditional Button Display:
.woocommerce-checkout .countdown-cart-button, .woocommerce-cart .countdown-cart-button {
display: none;
}Code language: CSS (css)Add this CSS to your theme’s Customizer to automatically hide the button on cart and checkout pages while keeping it visible everywhere else on your site.
Pro Tips:
Test your buttons thoroughly after implementation to ensure proper functionality
Consider using different button text for different scenarios (e.g., “View Cart”, “Complete Purchase”)