You’ve got a code snippet for customizing WooCommerce, how do you apply the code snippet in WordPress?
I’ll tell you the most common and preferred way to manage customizations for any skill level.
If you don’t have any code snippets yet, have a look at the WooCommerce Guides for ideas or the documentation for making changes to our Puri.io plugins.
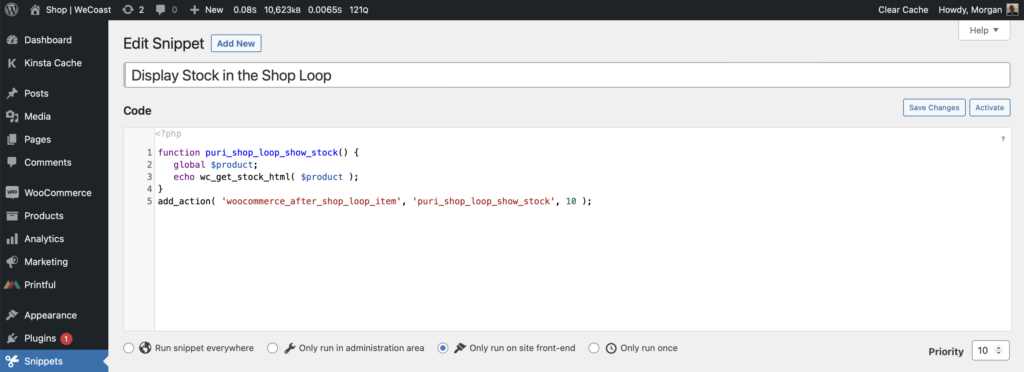
1. Using the Code Snippets plugin (easy for most people)
The easiest way to apply PHP snippets for WooCommerce is to use a third-party plugin such as Code Snippets.
Code Snippets allows you to add PHP directly from the WordPress admin area. I recommend using this method for small customizations.

Benefits:
- Quickly toggle snippets on/off without FTP.
- Each snippet can have descriptions.
- Has a documented recovery method.
Cons:
- Additional loading – although very minimal with custom database tables 👍
- Plugn won’t work with hosting companies that block the use of PHP
eval()functions.
2. Using the theme functions.php file (common & outdated?)
Adding snippets to your “child theme” functions.php is the most regularly mentioned way of adding customizations to WordPress and WooCommerce. However, I’d generally recommend using the other methods instead.
How to edit the functions.php file
You’ll need to use an FTP editor like FileZilla (free) or a file explore through the control panel of your hosting. Once you’ve connected to your server and the WordPress installation you should find the file at a location similar to this:
wp-content/themes/my-child-theme/functions.php
You should be able to edit the file and save the changes using your preferred connection method.
Benefits:
- .. I cannot think of any benefits.
Cons:
- You must create a child theme and locate the functions.php file. Otherwise your snippets will be lost when you update the parent theme.
- Your changes don’t carry over if you switch themes.
- Managing a large functions.php file can be messy without structure.
- Clients might accidentally delete the theme.
3. Create custom plugins
Okay, custom plugins might sound scary, but plugins can be simple without any settings pages. Once you’ve set up the folder and plugin file, then it’s just like editing the functions.php method, but better!
If you are working on a serious WooCommerce store code consistency and purpose is vital. Custom plugins will allow you to keep track of any changes you make to WordPress and WooCommerce without an additional layer of running PHP through the Code Snippets plugin.
I have several custom plugins here on Puri.io that are only a few lines of code.
Tip: Create multiple plugins and keep them focused on a single purpose and maintain version control with Git.
How to make a simple plugin
Have a look at our small custom add-on plugin that I built to integrate Reserved Stock Pro with WPML. Only a small percent of the RSP users also use WPML, therefore we wanted to keep small customizations like this separate from the core code.
Requirements
You’ll need a few things to make a custom plugin. I’ll use our plugin as an example.
- Create a new folder called
reserved-stock-pro-addon-wpmlinside thewp-content/plugins/directory. - Create the PHP file inside the folder using the same name for best practice.
wp-content/plugins/reserved-stock-pro-addon-wpml/reserved-stock-pro-addon-wpml.php - Edit the file and provide the basic information such as plugin name and version.
- Go to your WordPress admin and activate the new plugin!
Example plugin file:
<?php
/**
* Plugin Name: Reserved Stock Pro | Add-on - WPML
* Plugin URI: https://puri.io/plugin/reserved-stock-pro-for-woocommerce/
* Description: Example Add-on enables product reservations sync across all WPML languages. Tested with WPML 4.4.10
* Version: 1.0.1
* Author: Puri.io
* Author URI: https://puri.io/
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
// Add custom functions below this line.Code language: HTML, XML (xml)Benefits:
- Best practice for managing a large site with many customisations.
- Optional version control using Git & GitHub.
- Works with any hosting provider.
- Works outside of your theme – you can switch themes anytime.
Cons:
- Requires more setting up and some technical knowledge.
- Mistakes may take down your site (Recover your site, by removing the code or renaming the plugin folder).
Wrapping up
I’d love to hear about the changes you’ll be making to your WooCommerce store. Let me know by sending me a message. There’s a chance your use-case can be featured here on our blog.