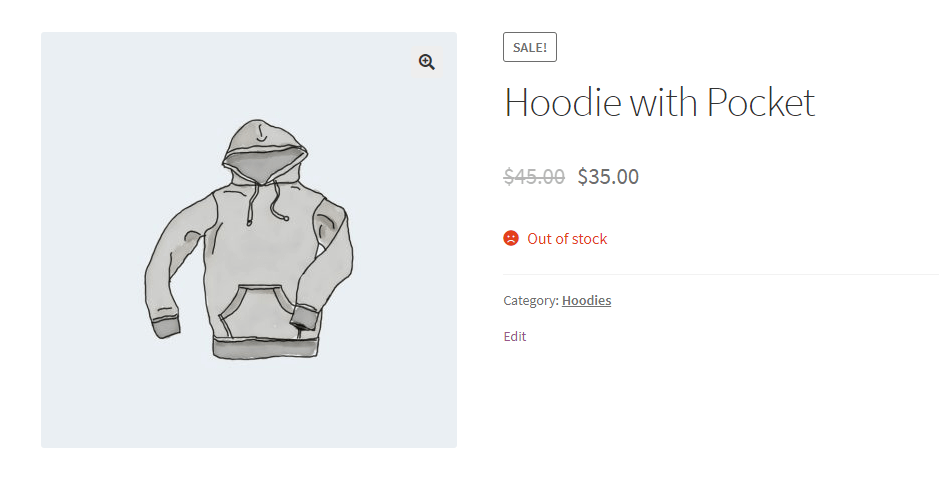
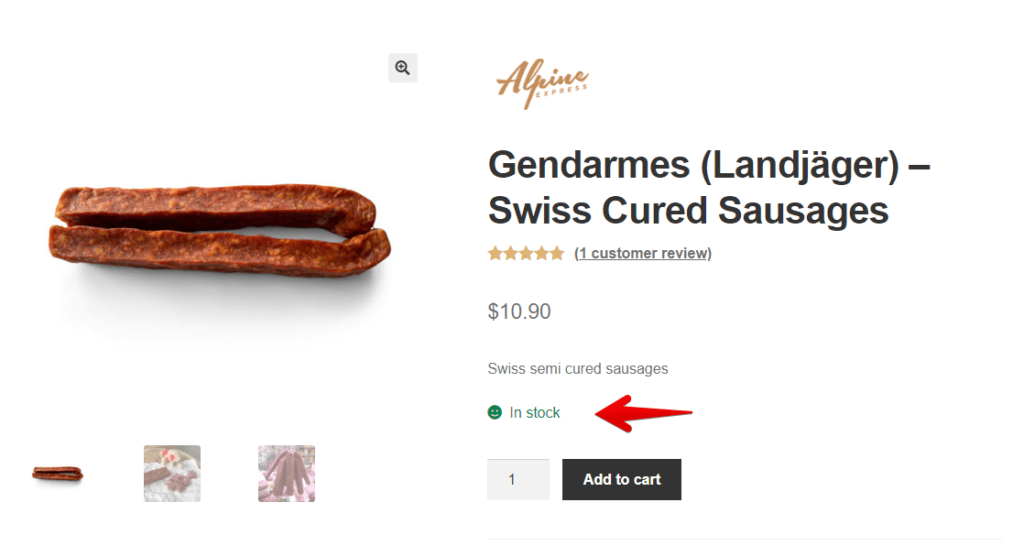
You may have noticed that the Storefront Theme has an odd design choice. When customers view a WooCommerce product that is out of stock, they are greeted by a sad frowny face. The frowny face can leave your customers with a sad impression that they didn’t get to their product in time.
Out of stock products are a chance to let customers know that your product will be restocked soon, why make them sad? We believe there’s a better way to go about it.
Replacing the frowny face
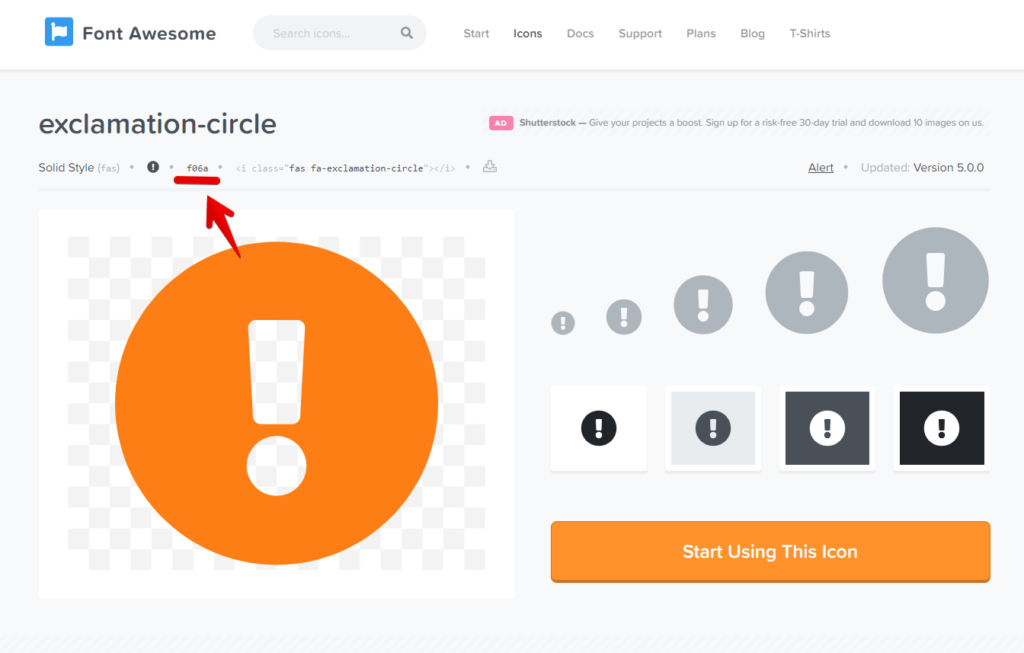
The Storefront theme comes with Font Awesome’s icon libary ready to go. First, I’ll grab the unicode of the exclamation circle icon. That’s the icon I want to replace the frowny face with.

Now let’s replace the icon with custom CSS via the WordPress customizer. We’ll simply paste in the following CSS. You can replace the icon unicode with your own.
.stock.out-of-stock::before {
content: "\f06a";
}Code language: CSS (css)
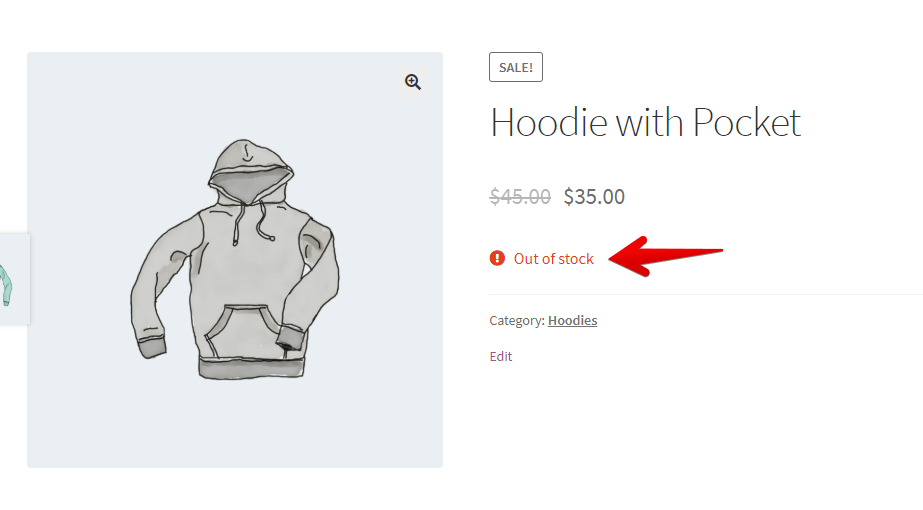
You’ve sucessfully got rid of the horrible frowny, congratulations!
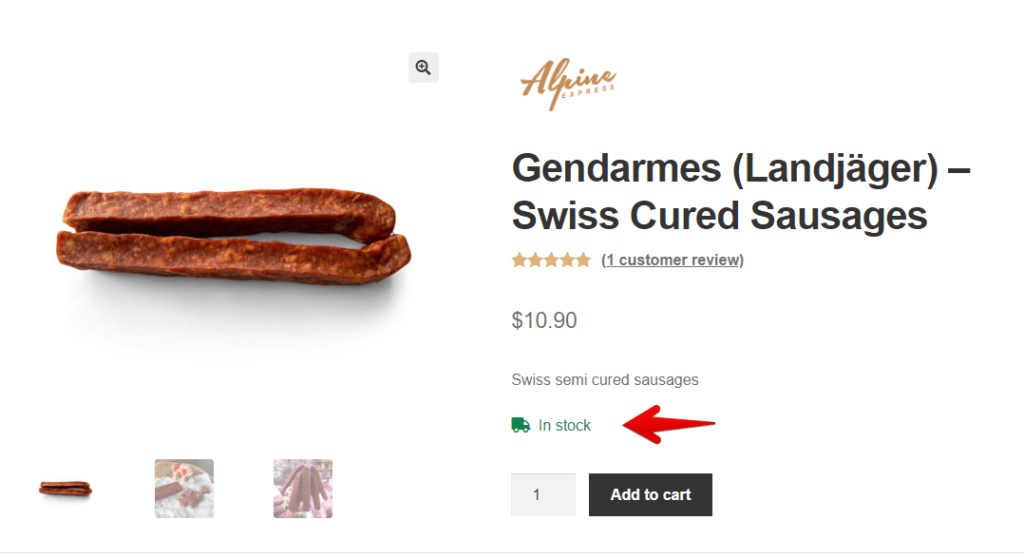
What’s next? You can also change the “In stock” smiley.

Grab a new unicode from Font Awesome. We are going to use the Truck Icon for this example.
.stock.in-stock::before {
content: "\f0d1";
}Code language: CSS (css)
Consider Changing the “Out of stock text”
The out of stock text could be more informative for your customers. It could even be used to push for a later sale. You can use it to direct them to an email notification so they can be reminded when the product will be back in stock. This is one way you could create a better experience for your customers.
We’ve put together a guide to changing the WooCommerce “Out of stock” messages, so if you’re interested, head over and have a read!