Checkout Countdown for WooCommerce Pro
Easily place a customized real-time countdown bar in your store when customers add products to cart!
WordPress 5.8 or later
WooCommerce 8 or later
PHP 7.4 - 8.4
Designed For
Free
- Real-time countdown timer
- Customizable sitewide countdown bar
- Customizable expiration message
- Customizable default message
- Countdown cart notice
- Countdown checkout notice
- Shortcode friendly for further customization
- Countdown continues when customers leave your site
- Lightweight
Pro Features
- Restart timer when a product is added to cart
- Empty cart when countdown ends
- Refresh cart with prices and totals
- Loop the countdown
- Redirect customers when countdown ends
- AJAX Support for starting the countdown straightaway
Why do I need Checkout Countdown?
No doubt, you’ve already heard the term FOMO (fear of missing out). It’s something us humans are very susceptible to. The goal of this plugin is to improve cart abandonment rates by targeting that very feeling. Don’t miss out!
As a store owner, one way to increase this feeling of urgency for your customers is to let them know that they only have a limited time to complete their order. How do we do that? With a countdown banner!
Features In More Detail
Real-Time Countdown
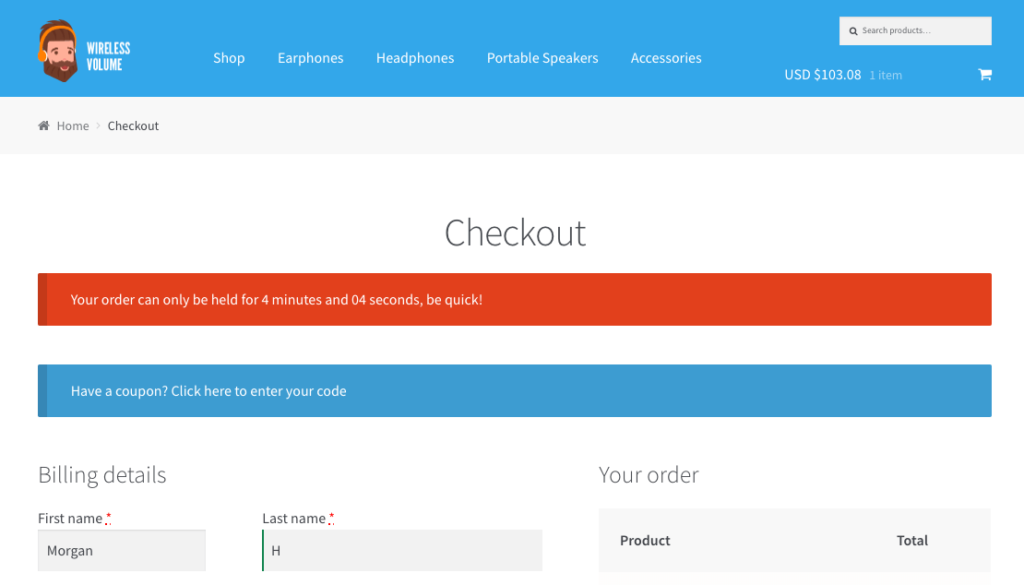
Select the amount of time you want to count down to suit your store’s purposes. We recommend allowing time for customers to browse your site and complete the checkout process, even on slow internet connections.

Customizable Sitewide Countdown Bar
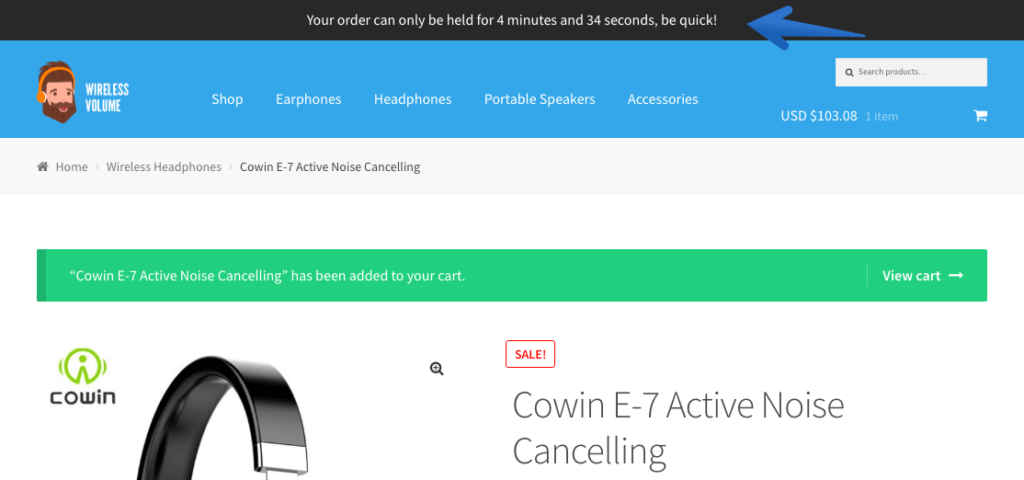
Fully customize your message inside the countdown bar and display it across your entire store. Easily style the background and font color with our settings. You can use tags to display the amount of time anywhere in the countdown. The tags are {days} {hours} {minutes} and {seconds}.
When items are added to cart, your custom message will display in the countdown bar. It could be something like “Your order will expire after 15 minutes and 22 seconds. Don’t miss out!”
Customizable Expiration Message
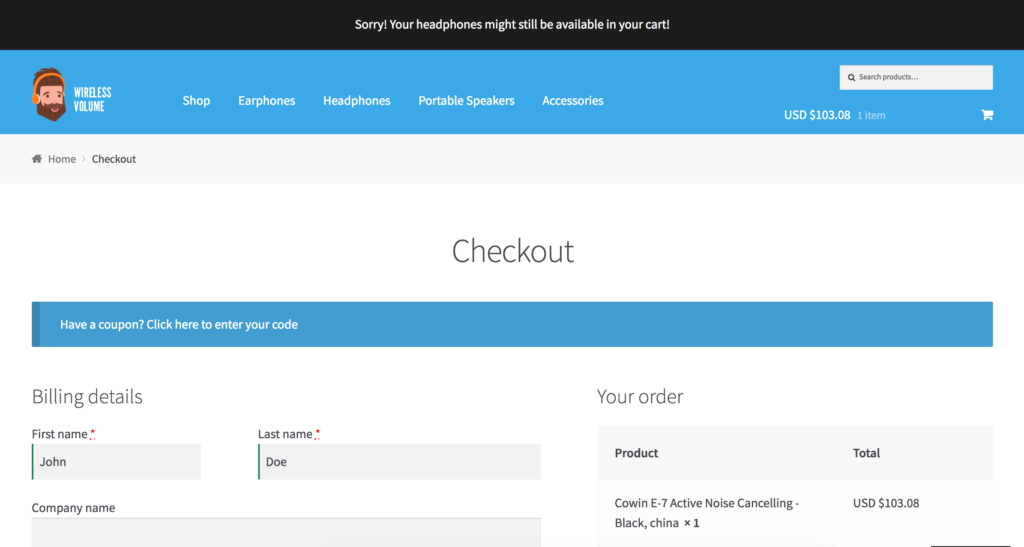
You can easily add an expiration message to display after the countdown has reached zero. This is a friendly way to let your customer know that the countdown has expired.
An example expiry message could be, “Oh no! It looks like you weren’t quick enough. Give it another try. We don’t want you to miss out!”
The message will display for a short amount of time before displaying your default message. Alternatively, this works great alongside Checkout Countdown Pro features, such as empty cart, refresh cart and prices, and loop countdown.


Countdown Checkout Notice
This notice appears on the checkout page inside the default WooCommerce notice, which uses your theme’s default styling. You can use this notice if you only want the countdown to display in the checkout, as opposed to across your whole store. You can easily turn this on and off inside the settings page.
Personalized Default Message
You can set a personalized message to appear by default before any product is added to the cart. This can be used to inform customers of limited time offers or special sales you’re running
This message will be displayed in the same space your countdown will appear after customers add a product to their cart. An example of a default message could be, “Our summer sale ends at midnight. Grab a bargain today!”
Countdown Cart Notice
The cart notice only appears on the cart page. It’s a default WooCommerce notice with your countdown inside. The notice therefore uses your theme’s default styling. You can easily turn this on and off inside the settings page.
Shortcode Friendly For Further Customization
For those of you who don’t want to be restricted to our checkout countdown bar or WooCommerce notices, Use the [checkout_countdown] shortcode anywhere you’d like the countdown timer to show up on your site.
The shortcode comes without any styling and is ready to fit into any theme and layout. You have the power to fine-tune how you want the timer to be displayed.
Countdown Continues When Customers Leave Your Site
Checkout Countdown will continue counting even if the customer closes their browser. The session is saved into the browser, so when they visit your store again, the countdown will continue in real time or expire.
Lightweight
Our countdown timer does all the work in your visitor’s browser. This means that your database will never clog up, even with 10,000+ active visitors! Checkout Countdown uses LocalStorage with JavaScript, which is supported by all major browsers on desktop and mobile.
Checkout Countdown Pro Extra Features
Restart Timer When Product Is Added To Cart
Checkout Countdown Pro comes with the feature to reset the countdown timer whenever a customer adds a product to cart. This is a good way to reward active customers and make sure they’re able to get all the products they want without running out of time.
Empty Cart When Countdown Ends
This feature will clear the customer’s cart at the end of the timer as long as they’re on your site.
Note: clearing the cart will only happen if the customer is still on your site when their countdown reaches zero or when they return to the site.
This feature also does not affect stock levels by itself. You may be looking for our Reserved Stock Pro plugin instead.
Clearing the cart is a complementary feature that works well if your store already handles stock levels for products in the cart. As an example, WooCommerce Bookings does reserve bookings slots while they are in the cart. So does a few third-party ticket plugins.
You can set Checkout Countdown Pro to the same amount of minutes. That way you give your customers a visual indicator of when their products will expire, emptying the cart will make sure everything aligns.
We’ve explained the new WooCommerce 4.3 stock reservation features in this blog post.
Refresh Cart With Prices And Totals
This is a unique feature that works well with dynamic pricing that changes quickly. For example, one of our customers sells gold and relies on the price of gold being updated at the end of the countdown. This feature can be used in conjunction with the loop feature below.
Loop The Countdown
This feature allows you to start the countdown again when the timer finishes. It works well with products with changing prices where you only want customers to see the updated price as it happens.
Redirect Customers When Countdown Ends
Redirect customers. This action allows you to set customers to be redirected to another page/URL when the countdown has finished.
An example of this would be directing customers back to your store, rather than an empty cart, or you could redirect customers to a sales page or an upsell page that prompts them to convert with a better offer!
Ajax Support
Checkout Countdown Pro also comes with AJAX support, which means that you can set the countdown to automatically start without reloading the page. Make sure that your theme also has AJAX support when adding products to cart in WooCommerce when using this feature.
Reviews
Great plugin that’s simple and does what it is supposed to do. After initial setup we had a question which included improved feature and the support was absolutely amasing! We heard back in the same day, they liked the feature request, implemented beta in the same day and the full production version the next day. Love the service and attention to detail.
Good Job Guys! Using this plugin for my tourism website ( selling tickets for tours and cruises ) – works perfect! =)
-
Thank you Dominic! We are glad to have helped ?
The plugin worked exactly as promoted. There were some minor customization that I needed and the team helped with it promptly. Thanks for a good plugin and great job.
We only sell single items in our shop, so I was looking for a tool to delete the shopping carts after a while. When I first found Morgan’s tool it had only a countdown without clearing. After my request to offer a deletion function he implemented this in a very short time. His support is also great. He answers quickly and fixes problems in no time. I can highly recommend the plugin and his development.
You must log in and be a buyer of this download to submit a review.
Or see bundle pricing
Change currency
Our promise


See usage documentation & guides