In this blog post, you will learn how to change the Button Text in WooCommerce—and why it’s important for the eCommerce store.
When your customers browse your WooCommerce site, they see product pages with images and buttons. These buttons lead users to the next step in the navigation.
You can change the text of these buttons to encourage and entice visitors to take action. For example, instead of an “Add to Cart” button, you could have an “Order Now” button or a “Reserve and Collect” button. Changing the button text is a great way to make your eCommerce store stand out from other WooCommerce sites.
Let’s begin!
Why Is Add to Cart Button Text Important?
Buttons are a critical component of eCommerce websites. These are the clickable links that customers use to enter information and make purchases.
This means that the button text is the main component of the user’s experience. If customers can’t understand the button text, they may not be able to use the site and purchase your products.
WooCommerce comes with a default “Add to Cart” button text that’s clear and does the job for most sites.
Why Change WooCommerce Add to Cart Button Text?
Customizing your WooCommerce site to match your brand is an excellent way to attract more customers. Buttons are one way to express your brand’s voice and make them unique to your store.
As we’ve discussed, the button text is an important part of the user experience. Therefore, you must change it to reflect your brand voice. In addition, you can also change it to encourage customers to take action.
Using different variations of button text depending on the type of product also helps improve the click-through rate. You can A/B test this to see which one produces the best results.
How to Change WooCommerce Button Text With Custom Buttons for WooCommerce
WordPress and WooCommerce come with tons of plugins that let you do complicated tasks easily. You don’t need to know any coding language to use them.
Custom Buttons for WooCommerce is a popular and free WordPress plugin that allows you to change the button text on your WooCommerce store. This plugin is easy to use and you can change your button text in minutes.
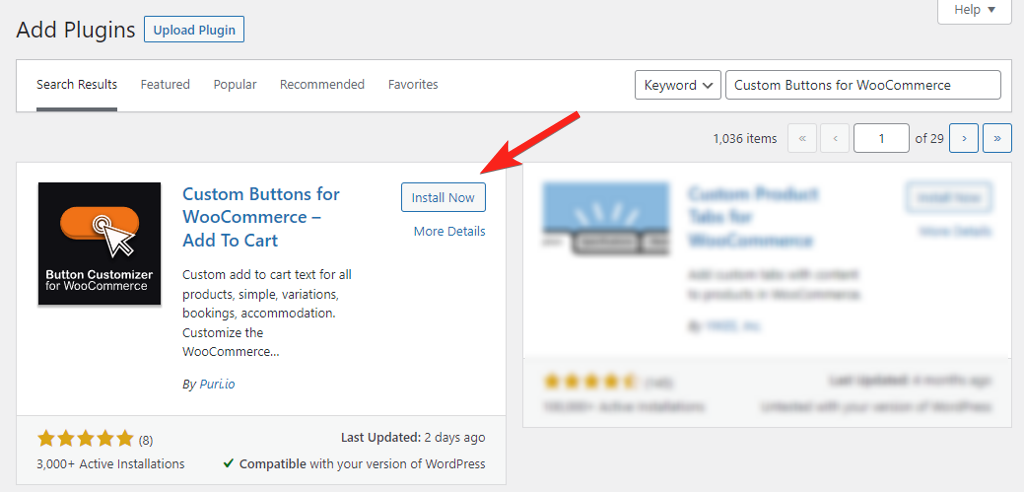
First, from your WordPress dashboard, navigate to Plugins > Add New and search for Custom Buttons for WooCommerce in the top-right box. Install and activate the first result that you see.

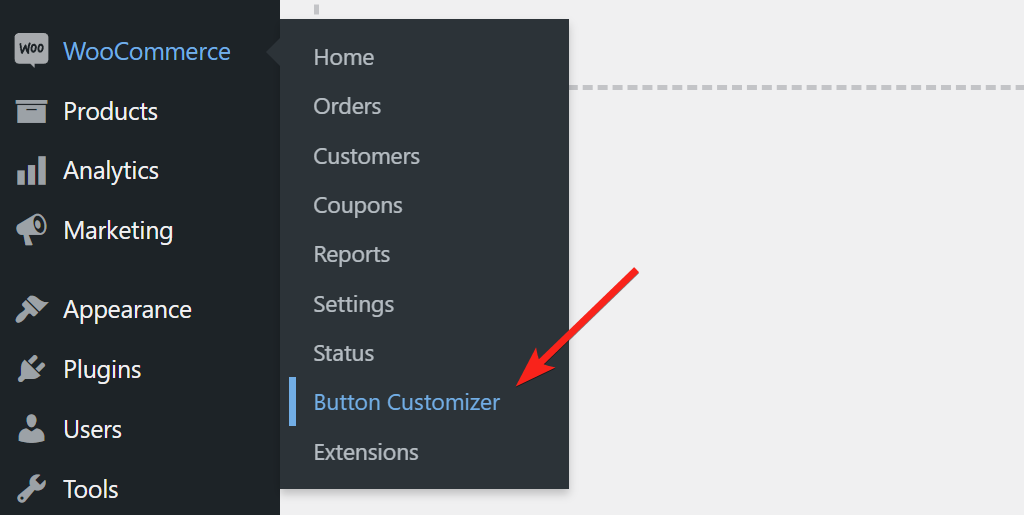
Once you’ve activated the plugin, you’ll see a new Button Customizer option item in your WooCommerce menu. Click on it to open the Custom Buttons for WooCommerce settings panel.

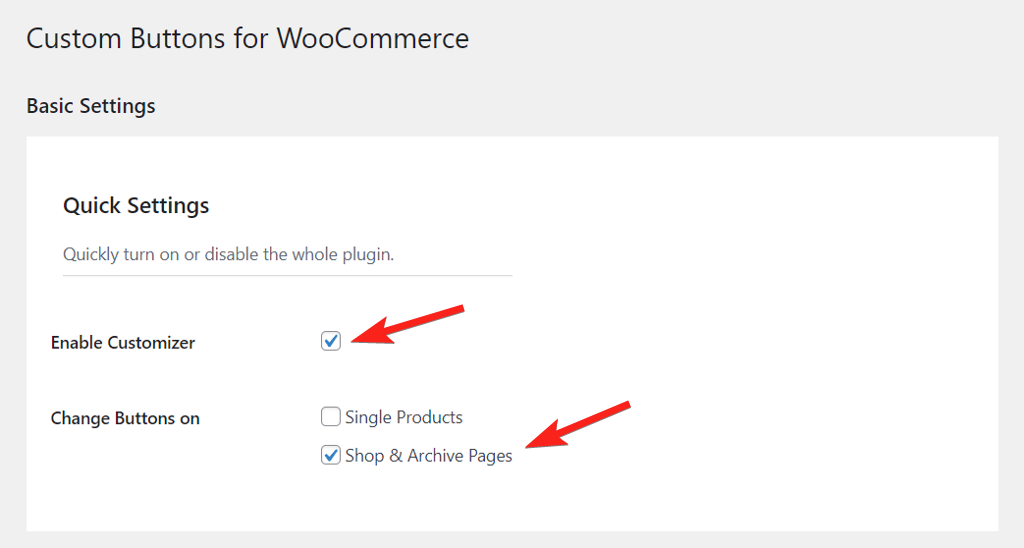
Next, under Quick Settings, check the first box to enable the button customizer, and then choose which pages you want to change the text on.

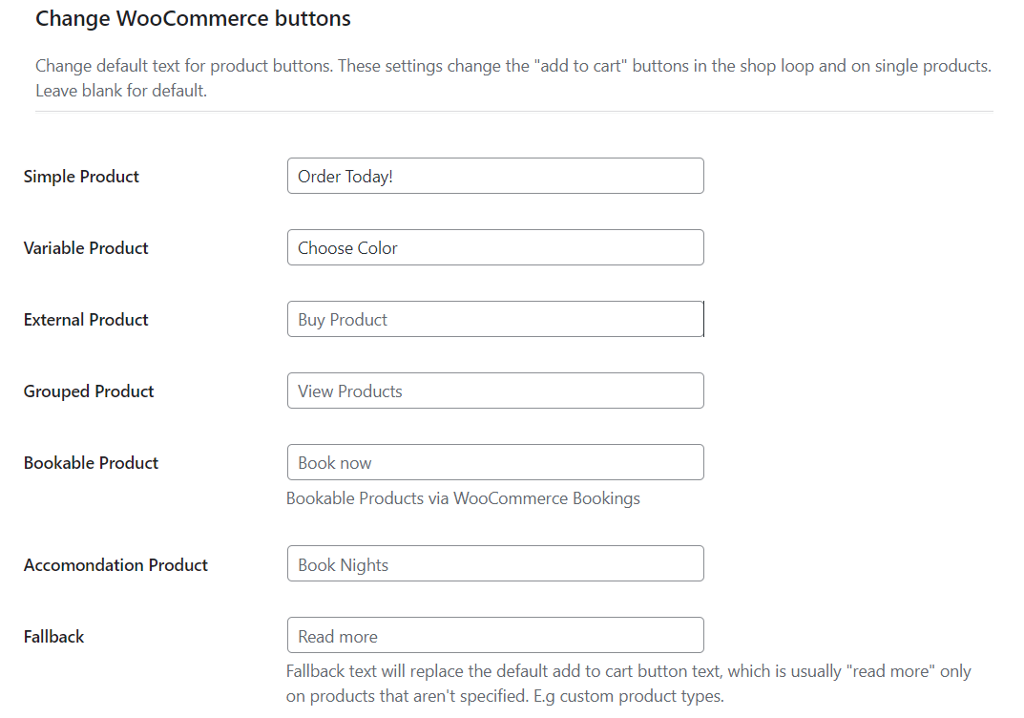
Custom Buttons for WooCommerce change the add to cart buttons on multiple product types such as:
- Simple products
- Variable Products
- External Products
- Grouped Products
- Bookable Products
- Accommodation Products
- Custom Product Type Fallback
Scroll down in the settings and you’ll see boxes to change the button text. Enter a custom text in the boxes you want to change the text and leave the rest blank to use the default text.

To finish, click the Save Changes button. Your updated button text will be visible on your product and archive pages. You can view the front end of your site to see how your changes will appear on your store.
You can even go a step ahead and add an icon to the WooCommerce button. The Button Customizer plugin does not include this, but you can add it with a small CSS code. Read our documentation to find out how to add it.
Next, Build Your WooCommerce Store on a Solid Foundation
When it comes to user experience, the look and feel of your WooCommerce site, as well as its speed, are both important.
Since a theme is the foundation of your WordPress site, you must choose a theme that offers a great user experience, is easy to use, and loads up quickly.
Blocksy is a multi-purpose theme that includes many great WooCommerce features like quick view, floating cart, product wishlist, and many more. It loads quickly and looks modern to offer a great user experience.
It comes with loads of styling including options to customize the buttons of the website. You can define the button color, hover color, border, and border radius in the WordPress customizer and the same style will be copied throughout the website to keep the design consistent. You can read this Blocksy theme review to learn more about it.
Wrapping It Up
The button text is an important part of the user experience. This means that you should take time to select words that will encourage customers to take action.
You can change the button text to reflect your brand and make your site unique. Custom Buttons for WooCommerce is a great plugin to change the button text. It is easy to use and allows you to change WooCommerce button text on single as well as archive pages.