With the fast-growing eCommerce market, it’s crucial to ensure that your WooCommerce store can handle large amounts of traffic and orders. Ensuring your store’s performance and speed is essential for retaining long-term customers.
One of the key factors in providing an excellent digital shopping experience is a well-optimized WooCommerce store. By implementing effective optimization techniques and utilizing relevant SEO keywords, you can improve your store’s search engine ranking and overall performance.
In this concise article, you will learn about the best practices on optimizing your WooCommerce store. Additionally, you can check out some of the best store-improving plugins that we’ve reviewed.
What Are the Benefits of Optimizing Your Woo Store?
Most customers won’t spend 10 seconds browsing a very slow store. Upon encountering a slowdown issue, customers will leave and check for other alternatives. Therefore, it’s very important to optimize your WooCommerce store as soon as possible. Once your store is optimized, it will have fast loading times and greater stability.
Improving trust and credibility is another important benefit of an optimized WooCommerce store. If your store doesn’t have clunky issues, it will earn the trust of your customers. As you probably know, a solid foundation of trust can lead to long-term profitability.
Highly optimized WooCommerce stores can also generate a continuous traffic rate. One reason is the way Google prioritizes optimized stores when it comes to SERP (Search Engine Results Page). Your well-optimized store has a better chance of climbing to Page One compared to slow, non-optimized ones. Of course there are other ranking signals to think about, but store optimization puts your best foot forward!
Key Optimization Techniques for WooCommerce Stores
This article section will teach you about the common techniques on optimizing your WooCommerce store. Try to apply all of these techniques to boost your store’s profitability and stability.
Optimize Images and Graphics

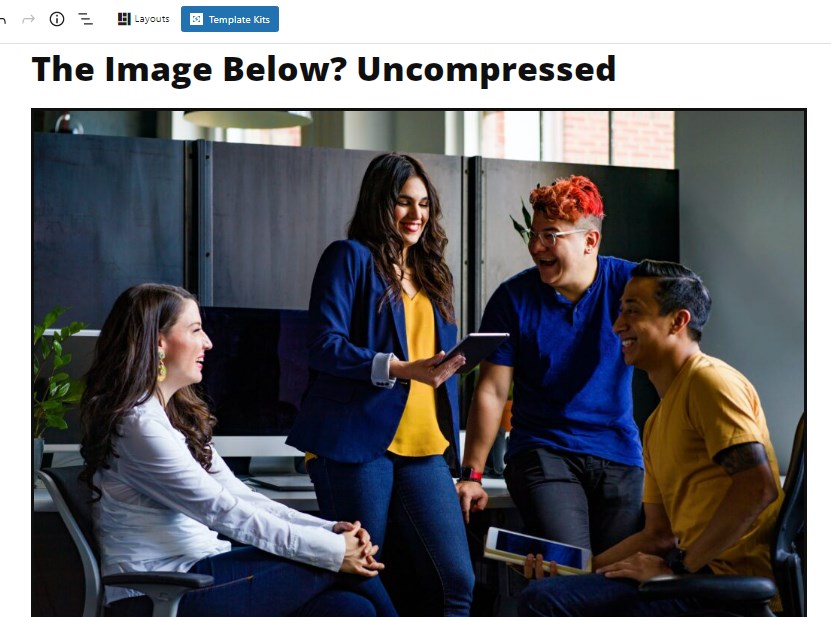
While high-quality, uncompressed images look attractive, they can make your WooCommerce store load slower. Hence, it is essential to compress your store’s images by reducing file sizes.
You can use popular compression tools like Adobe Photoshop or a free image editor like GIMP for image optimization. Additionally, you can try using image optimization plugins like Imagify and WP Smush for bulk image compression. These plugins can compress images by as much as 65% or more.
Pick the A Fast-Loading and Responsive Theme

Choosing the right theme can also influence your store’s speed and performance. Make sure to prioritize form and functionality when selecting a WooCommerce theme. Some popular choices are Storefront, Astra, and Blocksy. These themes offer fast-loading features, extensive customization options, and compatibility with various plugins. Plus, you may explore WordPress Full Site Editing (FSE) themes, which are known for their speedy and sleek designs.
Implement Cache Management

Caching is essential for you to set up correctly when dealing with a WooCommerce store with high traffic.
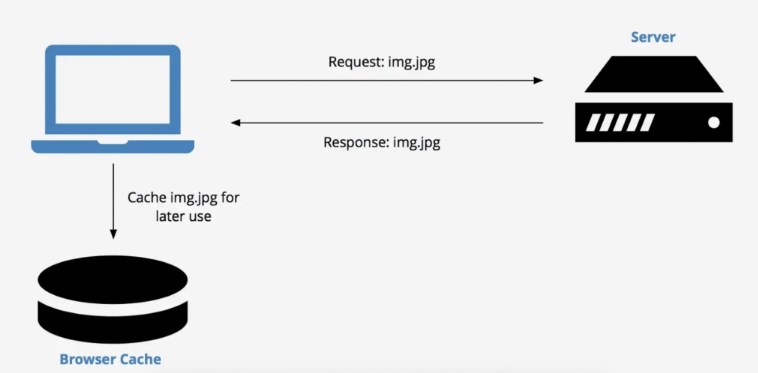
Effective cache management can significantly improve your WooCommerce store’s page loading times. By storing resources and content, your store can quickly respond to new data requests, allowing visitors to browse your store smoothly. You can utilize different caching methods like browser caching, CDN caching, or object caching. Be sure to check our guide on WooCommerce caching techniques to choose the best option for your store.
Here’s an overview of the popular caching methods:
- Browser Caching – Data is stored in the visitor’s web browser
- Server Caching – Data is stored in the server
- CDN Caching – Data is stored in different servers around the world, closest to the visitor.
- Object Caching – Caches PHP.
Choosing A High Performance Hosting Provider
An appropriate hosting provider can significantly impact your WooCommerce store’s performance. Always choose a provider with an excellent track record and well-optimized plans.
Take a look at these popular and excellent hosting providers:
1. Kinsta – Kinsta is a premium-managed WordPress hosting provider with optimized WooCommerce plans. They offer lightning-fast loading speeds, 99.9% uptime, and excellent security features like daily backups, automatic software updates, and firewalls. Kinsta also provides exceptional customer support.
2. WP Engine – WP Engine is another top-rated managed WordPress hosting provider that offers excellent performance and security for WooCommerce sites. They also have specialized hosting plans optimized for WooCommerce and 24/7 customer support. Additionally, WP Engine offers advanced features like automatic backups and staging sites.
3. SpinupWP – SpinupWP is a popular hosting management platform that allows developers to create, manage, and scale WordPress sites. It simplifies the process of managing a server and provides robust security features like automatic updates, firewalls, and backups. SpinupWP also provides excellent customer support.
Monitor and Optimize Plug-in Performance
Using multiple plugins can enhance your WooCommerce store’s features but can also impact the site’s speed and performance. It’s important to monitor the plugins using tools like the WordPress Query Monitor to detect slow or resource-intensive queries, bottlenecks, and other performance-based issues.
Query monitors can help find performance issues through the following ways:
- Identifying slow queries: A query monitor can track the execution time of queries and identify any queries that take a long time to execute. Slow queries can be an indication of performance issues, especially if they are frequently executed.
- Detecting resource-intensive queries: A query monitor can also track resource usage of queries, including CPU and memory. This can help identify queries that are resource-intensive and may be causing performance issues.
- Analyzing query execution plans: Query monitors can analyze the execution plans of queries and identify any queries that have inefficient execution plans. Optimizing the execution plan of a query can sometimes significantly improve its performance.
- Identifying database bottlenecks: Query monitors can also analyze the overall performance of the database and identify any bottlenecks that may be causing performance issues. This can include monitoring disk usage, CPU usage, and memory usage.
Overall, query monitors can be a valuable tool for identifying database performance issues and optimizing queries for better website performance.
Code Snippets are Faster than Plugins
While plugins are fast, they somehow fall behind code snippets in terms of speed.
In this sense, we recommend using code snippets over plugins for different use-cases. As a rule of thumb, you can use code snippets if you’re only looking for a simple feature. Some plugins have tendencies to load features that you might not use.
Of course there are well optimized plugins that only do one feature, and they do them well. You should carefully select the plugins that you want to use in WooCommerce, especially when it comes to running an eCommerce store. Also, keep in mind that not all developers specialize in the moving parts of eCommerce. Make sure that your chosen developers have a history of working with eCommerce!
You can check our comprehensive guide on customizing WooCommerce with snippets.
Plus, you may check this quick guide to learn how to find great developers as quickly as possible.
Boost WordPress Memory Limit
Increasing the WordPress memory allocation can help improve your store’s speed. By default, the memory limit is set to 32 MB in WordPress. However, you can increase it to 256 MB or more to accommodate your growing store’s needs.
These are the steps on increasing WordPress memory allocation:

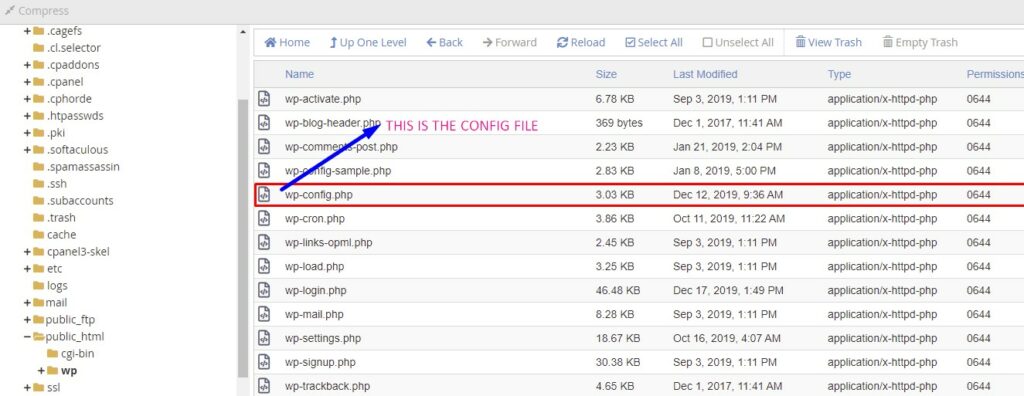
1. Go to the root WP directory and open the wp-config.php file
2. Look for the line: /* That’s all, stop editing! Happy blogging. */
3. Above the line, just add this new line: define(‘WP_MEMORY_LIMIT’, ‘256M’)
4. Don’t forget to save the changes!
Upgrading the memory allocation to 256 MB will marginally increase your store’s speed. This is very essential if you have a fast-growing store with lots of products and digital assets.
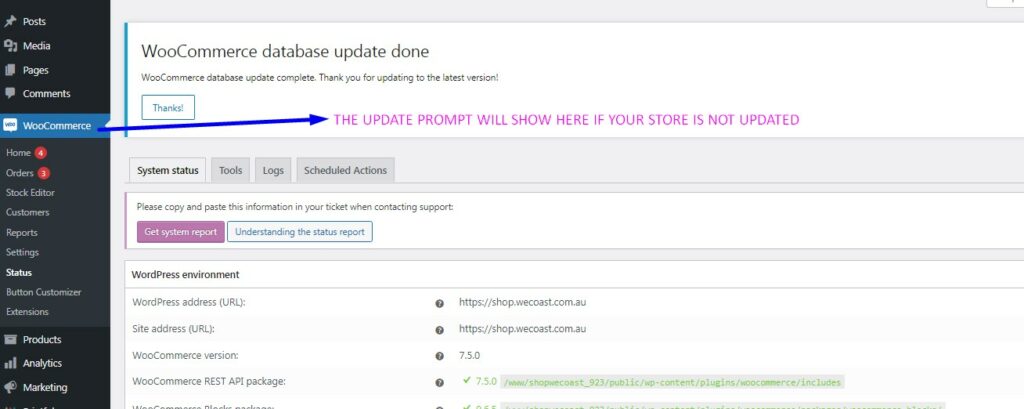
Always Keep Your Woo Store Updated

It’s crucial to keep your WooCommerce store up-to-date with the latest software updates, plugins, and themes. Regularly updating your store ensures that you’re using the most recent features and security patches, preventing any store-breaking issues. Remember to back up your store before conducting any updates to minimize the risk of data loss!
Once your WooCommerce store is updated, don’t forget to test it right away. You can test your newly updated WooCommerce store on sandbox environments like LocalWP and InstaWP. While testing, be sure to check if your plugins and payment gateways are working properly.
Utilize High-Performance Order Storage
A long awaited feature for WooCommerce has been Custom Order Database Tables. Now known as High-Performance Order Storage (HPOS). HPOS is an excellent solution that relies on creating a strong database structure for eCommerce. Basically, HPOS stores all data in fast-loading tables that can be used to query different order requests. Using HPOS is advisable if you have a thriving store that usually processes hundreds of orders per day.
Additionally, Custom Order Tables support is being rolled out slowly, and developers will have to add support for the feature within different plugins and extensions for WooCommerce.
How to Test Your WooCommerce Store Speed?
Regularly testing your store’s speed is important as it ensures that you’re providing the best possible shopping experience for your customers. You can use different tools like Google Lighthouse or GTmetrix to analyze and improve your store’s overall performance. Always carry out load testing constantly to assess your store’s ability to handle high traffic and order volumes.
Here is a comparison of what to look for when using GTmetrix:
- Website speed: Similar to Google Lighthouse, GTmetrix also provides an evaluation of your site’s speed, giving you detailed insights and analysis about areas that need optimization.
- Page size and load time: GTmetrix analyzes the size of your page and how quickly it loads, providing you with a waterfall report, showing a breakdown of different elements that make up the page, indicating what is causing potential delays or bottlenecks.
- Recommendations: Both tools provide recommendations on what improvements can be made to optimize speed and performance, as well as information on how to implement them.
- Location: GTmetrix allows you to select analytics data from various locations around the world. This feature is beneficial for measuring site performance from different geographic locations, providing valuable and actionable insights.
- YSlow grading: GTmetrix also provides a YSlow grade which evaluates the speed associated with the handoff between the server and the user’s browser to optimize caching and other speed issues. YSlow is a good metric to track user experience improvements.
Load Testing
Load testing is a way to check how your online store (using WooCommerce) can handle a lot of people visiting at the same time. This is important because during busy times like holidays or big sales events, lots of people may try to shop on your site at once. If your site can’t handle all of the visitors, it might become slow or even crash. Customers often get frustrated every time they encounter crashing sites or freezing pages, therefore causing a store to lose sales.
By doing load testing, you can find out how many people can visit your site at the same time before it starts to have problems. This helps you ensure that your site won’t slow down or crash during the busiest times. Load testing can also help you find and fix any parts of your site that may be making it slow. In this way, your site will run smoothly even during busy times.
By ensuring that your site can handle lots of visitors, you can provide a good shopping experience for your customers and increase your sales. So, load testing is a process that every WooCommerce store owner should consider doing!
We’ve even written an introduction to the process of load testing WooCommerce. Feel free to check our guide to load testing WooCommerce to help you get started!
Key Takeaway
A fast and highly optimized WooCommerce store will create a better buying experience for all of your customers. Once customers are happy, they will always visit your store and buy your most popular products. In turn, this will lead to more sales and bigger profits for your store!