
Viewing documentation for the Availability Search WooCommerce Bookings Plugin

Viewing documentation for the Availability Search WooCommerce Bookings Plugin
It’s possible to allow customers to select categories when searching for available bookings. You’ll need to alter your Availability Search for WooCommerce Bookings shortcode.
⚠️ This page includes the legacy product category dropdown. You should switch to using the newer taxonomy feature to include product categories instead.
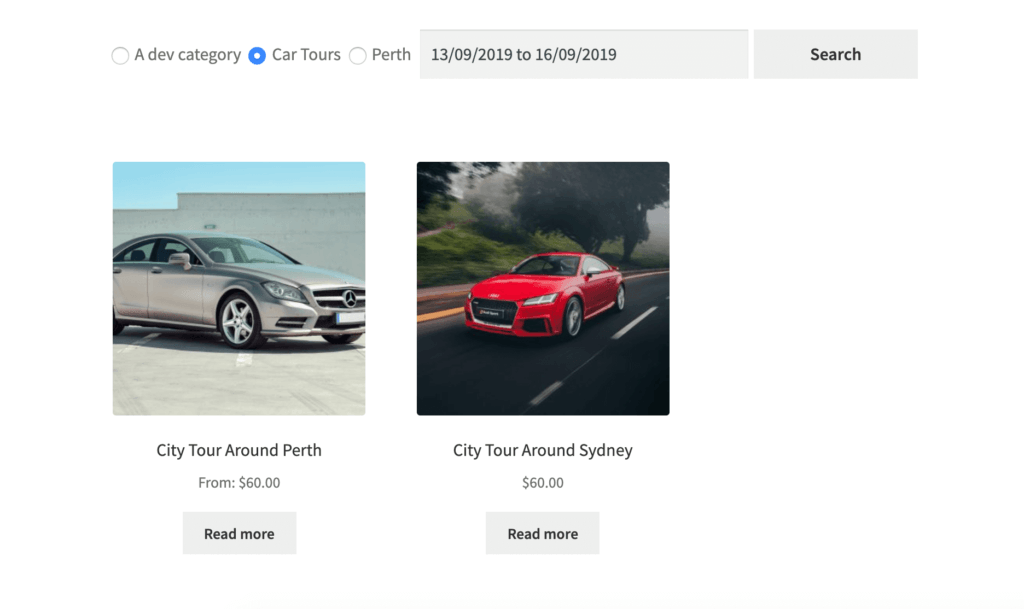
You can specify the category_selector attribute to be ‘dropdown‘. This will enable a dropdown selector that includes all of your product categories.
You can use the category dropdown together with the category_include attribute to limit options in the dropdown.
[availability_search category_selector="dropdown"]Code language: JSON / JSON with Comments (json)
The category selector attribute can also be set to ‘radio‘, this will enable a radio input buttons for customers to select the product category. Radio buttons work best with few options.
[availability_search category_selector="radio"]Code language: JSON / JSON with Comments (json)This will only include the specific categories. Any product that’s not in the category will not show up in the search results.

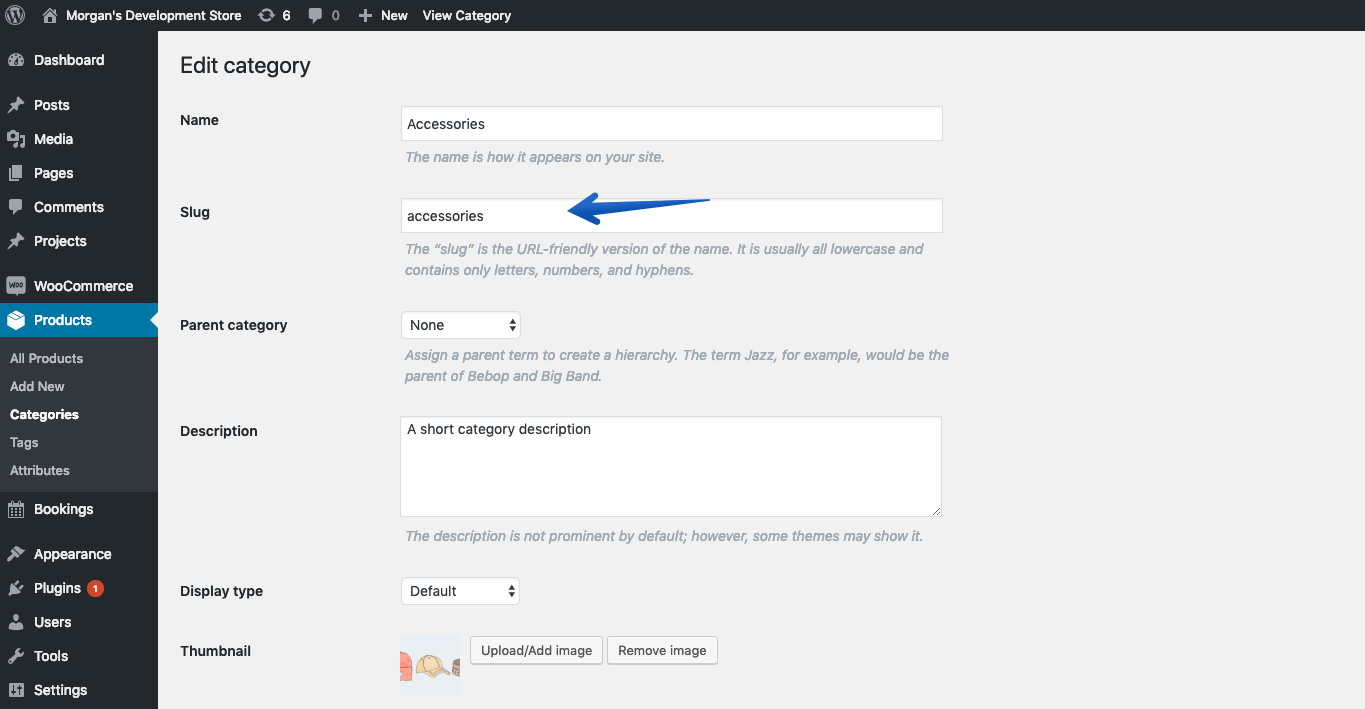
You’ll need your category slugs, which you can find under the WooCommerce product categories settings. Comma seperate the categories to include multiple categories.
[availability_search category_include="boat-tour, bus-tour"]Code language: JSON / JSON with Comments (json)Limit the dropdown options by adding the category_include parameter with the slugs of your specific categories. You can find the slug under the WooCommerce product category settings.
You can also add multiple categories by using a comma separator.
[availability_search category_selector="dropdown" category_include="accessories, bus-tour"]Code language: JSON / JSON with Comments (json)Categories shown in the dropdown are ordered by your default WooCommerce category ordering in the admin menu. You can drag and drop them in the product category settings as needed.
If you’d like to override the default behaviour and sort categories alphabetically by name, then you can place the following into your shortcode category_order="name, ASC"
Available ordering methods:
| Description | Example |
| Default sorting by WooCommerce Category order. | Go to your Product categories to change this. |
| Alphabetically sorted by the category name. | category_order=”name, ASC” |
Sorted by the order you’ve written your categories inside category_include | category_order=”include, ASC” |
| Ordered by the ID of categories. | category_order=”id, ASC” |
You can also replace ASC (ascending) with DESC (descending).
[availability_search category_selector="dropdown" category_order="name, ASC"]Code language: JSON / JSON with Comments (json)[availability_search category_selector="dropdown" category_include="parent, child" category_subcategory="true"]Code language: JSON / JSON with Comments (json)You can mix parent categories and subcategories slugs inside the category_include include tag.
When category_subcategory="true" the category dropdown will display all subcategories of any parents categories.