
Viewing documentation for the Availability Search WooCommerce Bookings Plugin

Viewing documentation for the Availability Search WooCommerce Bookings Plugin

The Availability Search will display the search results directly beneath the search form by default. However, if you wish display the search results on a seperate page then you can follow this guide.
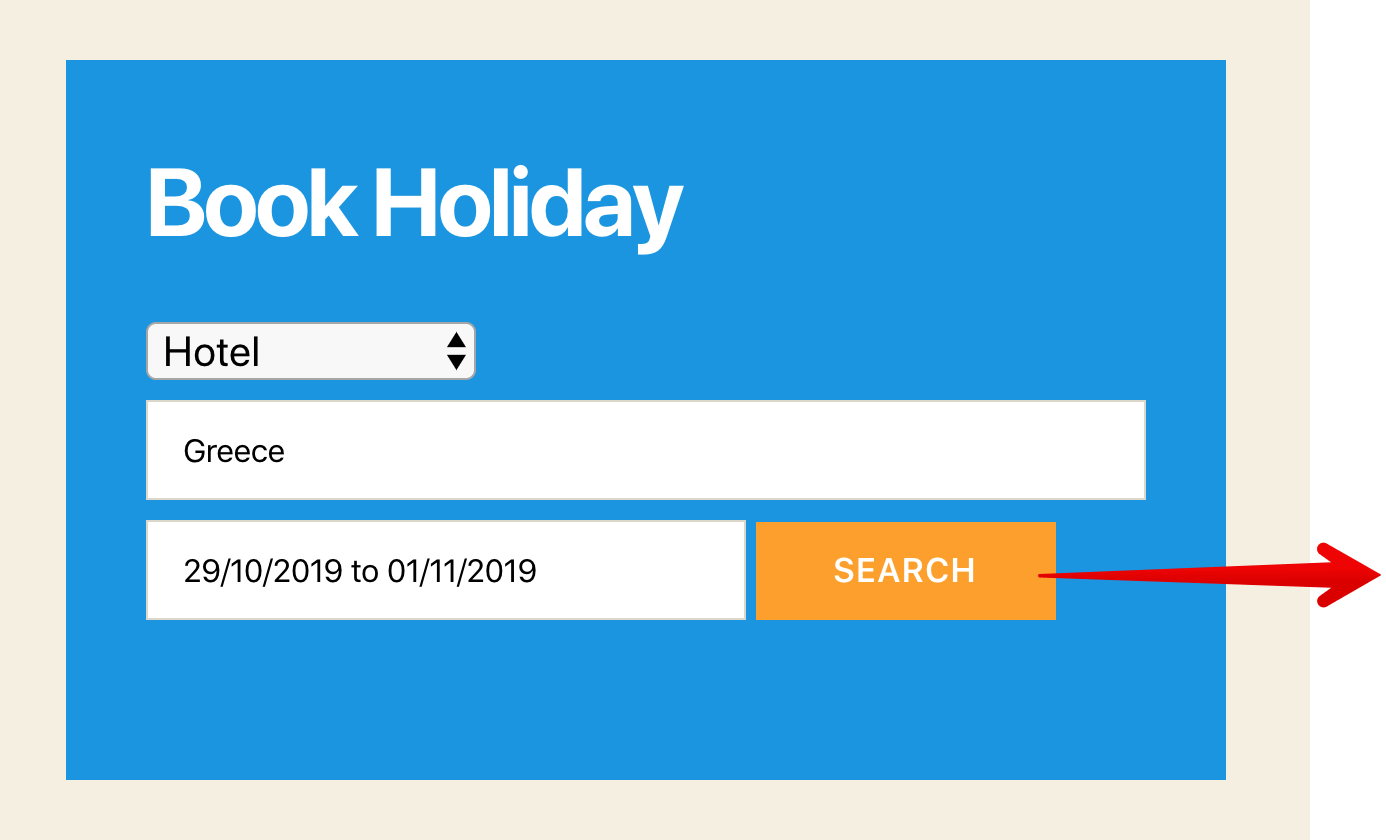
The typical setup may look similar to this.

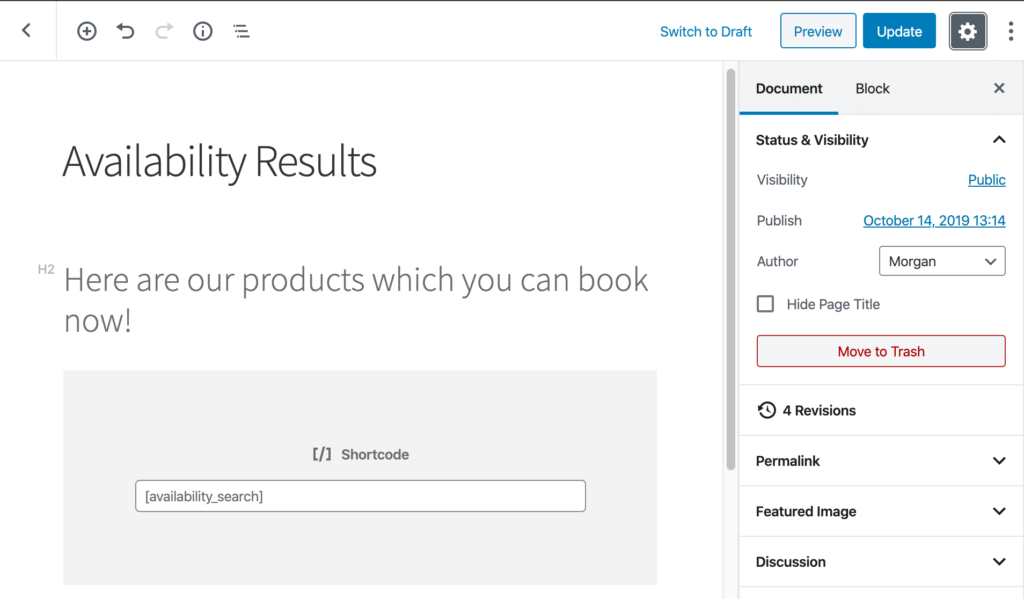
Create a new blank page. This is the page where customers will see the available bookings search results. For our example we will set the page slug to availability-results. You’ll need to know the page slug for the next step.
Insert the Availability Search shortcode on the page and include the shortcode attributes (filters) you require as well.
We aren’t using other attributes, so we’ll just need the standard shortcode. The Availability Search will function like normal on the results page, customers will be able to change their search criteria and view available bookings instantly.
Shortcode on the Search Results Page:
[availability_search]Code language: JSON / JSON with Comments (json)
Generally this will be your homepage or landing page where customers will fill in their initial dates and click search.
It’s best that you copy the Availability Search shortcode that you created for the results page. You need to have the same attributes in the shortcode otherwise your customers might not be able change their search criteria.
We want to make sure that the Availability Search will act as a search form only and redirect customers to a seperate results page. All we need to do is add the results_page attribute and set it to the page slug of the results page that we just created.
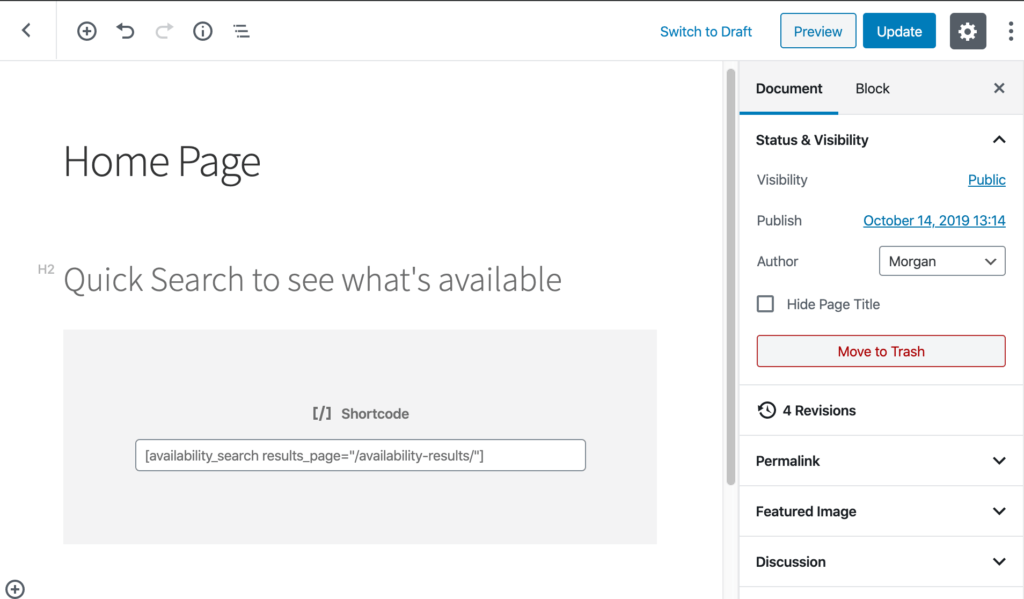
The page we created is located at puri.io/availability-results/, that means our shortcode on the homepage will be written as shown below. Replace the availability-results part with your own page slug.
Homepage shortcode:
[availability_search results_page="/availability-results/"]Code language: JSON / JSON with Comments (json)The Availability Search will now redirect customers to the results page without displaying the products directly.

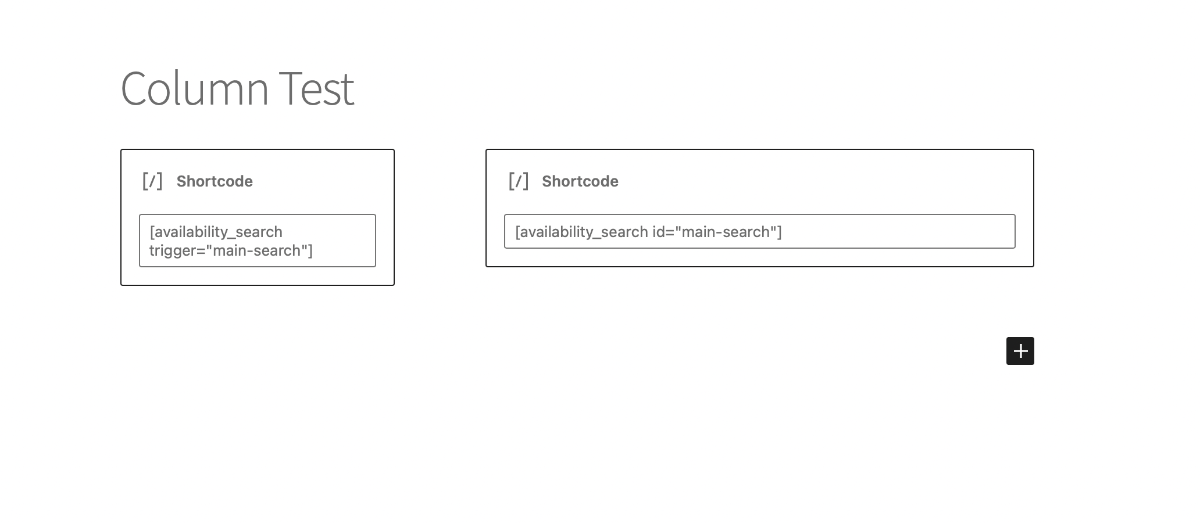
If you have multiple Availability Search shortcodes and you need to trigger a specific search on the page then you can add a couple of attributes to the shortcode.
Here is our page search. I’ve given it the ID of hotel-search. You can name it anything but make sure you only use dashes.
[availability_search id="hotel-search"]Code language: JSON / JSON with Comments (json)Our second shortcode is inteded for a “Global” search. It will appear in our website’s header on every page. Customers can then easily select their search filters and then be redirected to the results page where the available bookable products will appear in the hotel-search shortcode.
[availability_search id="global-search" results_page="/search-results/" trigger="hotel-search"]Code language: JSON / JSON with Comments (json)