
Viewing documentation for the Availability Search WooCommerce Bookings Plugin

Viewing documentation for the Availability Search WooCommerce Bookings Plugin

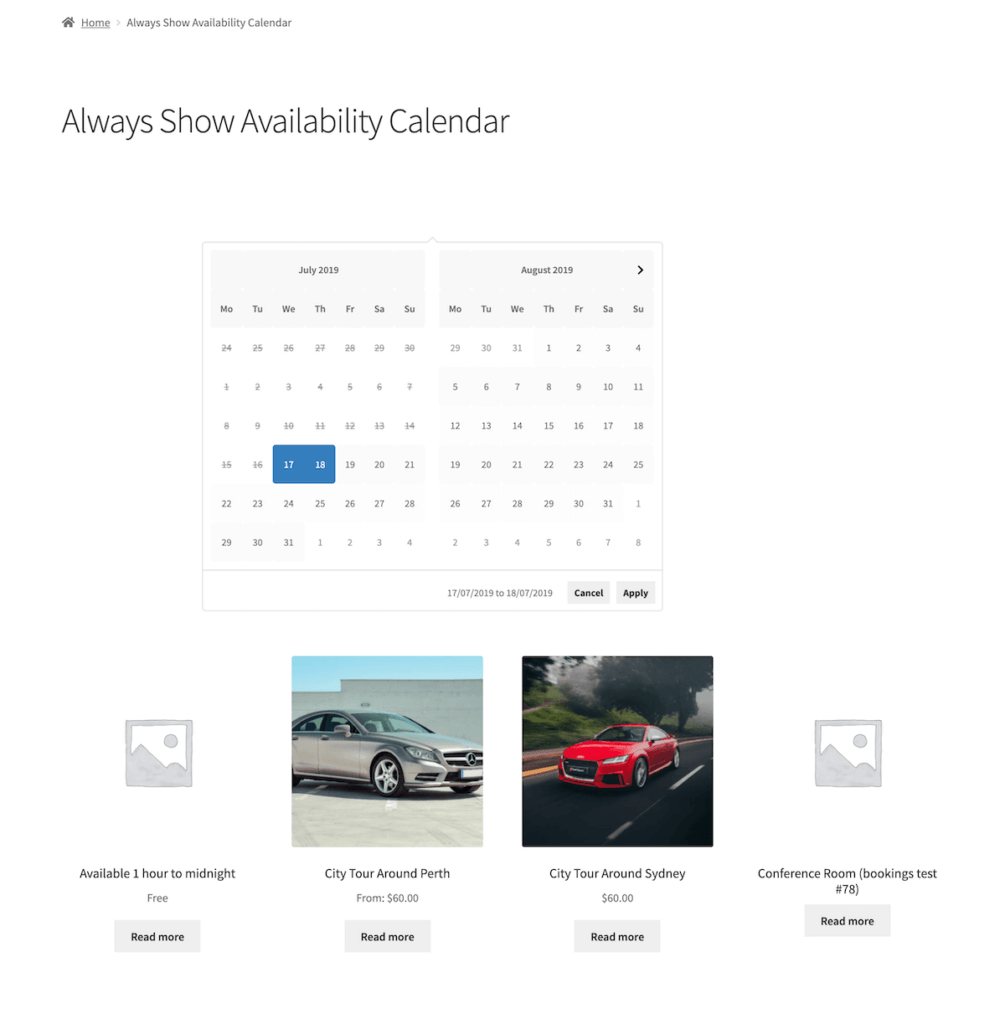
The experimental Always Show Calendar needs some custom CSS to look pretty. Here is a small CSS sample which will help you get started.
form#aswb-search {
visibility: hidden; /* Hides input boxes if you want */
height: 500px; /* Set the height you need for the calendar */
margin: 0 auto; /* Center calendar*/
text-align: center; /* Center calendar*/
}
.daterangepicker {
display: inline-block !important;
top: 602.875px !important; /* Adjust top to your theme */
}
.aswb-wrapper button.aswb-button {
display:none;
}Code language: CSS (css)